Fraud Management Dashboard
Project Type
Academic project
Tools
Figma, Axure
Duration
Sep 2020 - Oct 2020
My Role
Product Designer
UX Researcher
Introduction
Overview:
Phoenix is a dashboard for fraud managers to make decisions and take actions efficiently.
Problem Statement:
The client is an analytics company that helps credit companies screen transactions and highlight suspicious activities. They need a new data management platform for fraud managers to improve working efficiency.
Users:
Fraud Manager, the person who leads a team with analysts and data scientists for fraud detection.
My Roles:
I am the sole designer and am responsible for the end-to-end design process.
Constraints:
This is a 6-week university-industry cooperation project. The deadline is tight and fraud management is a completely new domain for me.
Outcome
A fraud management dashboard designed for fraud managers in a data analytics company.
Research
By talking with the contact in the client company and reviewing the design brief material, I was able to have a better understanding of the users.
Understand Users
What is Fraud Management?
I summarized the information I got and developed a fraud management flow diagram to understand how fraud management works in the company.
Existing Fraud Management Flow
What does Fraud Manager do?
In this process, what fraud managers do is to track the queue progress, analysts productivity, and model performance. Besides, they need to take actions accordingly.
Fraud Manager’s role in the flow
Define the Problem
After the research, I found the problem in the work flow is the gap between the fraud managers’ ideal working conditions and the existing working conditions.
Design
How might I improve the user experience of understanding the data and fill the gap between the ideal and existing working conditions?
Based on the research findings, I dived deeper into the data users need on the dashboard and came up with design solutions to solve the problem discovered in the research.
Ideation
Dive deeper to find out the real problems and develop corresponding design solutions
Conceptual Model
Find out what data users actually need on the dashboard
I used Conceptual Model method to list all objects, actions, and attributes that are related to user needs before hand. It keeps the consistency of the design and reduces users’ cognitive workload.
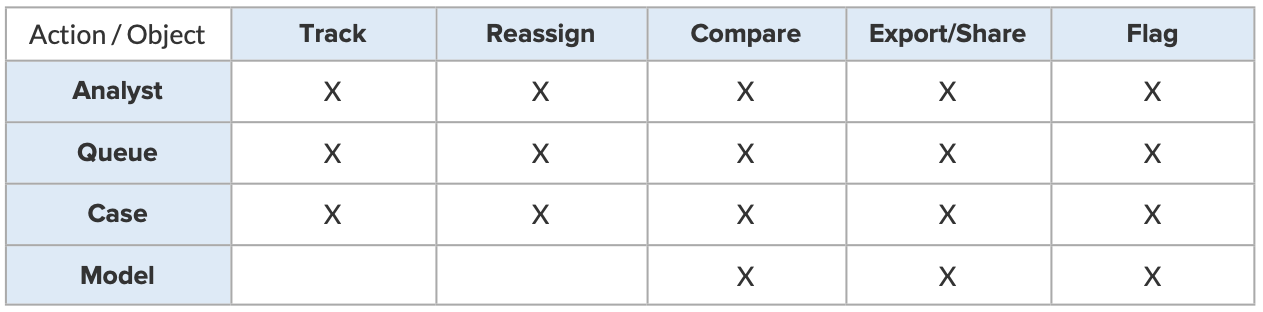
Action-Object Matrix
For each object, I came up with an attribute table to fully describe it. I listed out all the attributes first, and then think about what attributes help users track the progress and take actions to develop a more condensed attribute table.
Information Architecture
Define the information structure for users to have both overview and detail views.
The strategy:
Track queues, analysts and models on the overview dashboard to keep track of multiple objects.
Have an at-a-glance look at the overview dashboard for the most important information, and also dive into more details in object overview and detail pages.
Based on the strategy, I came up with the information architecture below.
Define Layout
Use columns and grids to define layout and achieve effective space arrangement
Building Blocks
Use building blocks with consistent structure
After I defined the grid, I started building “widgets“ that hold the data. Cards are selected because they are easy to arrange and good for responsive design as they can easily scale up or down.
Initial Prototype
With the defined layout and widgets, I came up with the initial version of prototype. This step let me quickly visualize the design solution.
Iteration
After presenting the initial prototypes to the stakeholders and professors, I received helpful feedback and iterated the design into a high-fidelity version.
Feedback 1 - “It is worthwhile to think about the order of browsing and the importance levels of objects.“
In the first version, three panels were listed with similar area. In the later iteration, I adjusted the relative sizes to highlight the most important content, which is the queue, and it also guides the reading order of the users. In this way, the users are more likely to read from left to right.
Feedback 2 - “It is difficult to read information in different queues without grouping properly.“
The information for each queue was laid out horizontally and difficult to read. For easier perception, I broke down different queues and grouped information properly, which gives a clearer comparison side by side.
Feedback 3 - “Line graphs for models take a lot of space unnecessarily.“
The line graphs with complete axes information took a lot of space in the overview panel for models. In the later version, simplified line graphs were used to save space and indicate trends. The axes were removed, but I kept the numbers so the user still gets some quantitative measure.
Final Design
Solution 01 - Overview dashboard for tracking multiple objects efficiently
This is the final design for the overview dashboard with data showing performance of queues, analysts and models. Users can get the most important information for each object on this dashboard without jumping between datasets.
Overview Dashboard
Users can also dive into more details by browsing separate overview and detail pages for queues, analysts and models.
Queue Overview & Queue Detail
Analyst Overview & Analyst Detail
Model Overview & Model Detail
Solution 02 - Provide data visualization with insights
Compared to just providing data itself, the insights provided with data make it easier for users to make decisions and communicate with upper management.
Solution 03 - Actionable dashboard for responding to data quickly
After viewing and understanding the data, users need to take actions if it is necessary. The third solution is an actionable dashboard for users to respond to data change quickly.
Notifications for alerts
For any object needs improvement, there will be an “alert” tag for faster perception. Also, users receive a notification once there is an alert.
Reassign analysts
If the work progress of a queue is behind the goal, users can click the “Reassign” button to assign more analysts. There will be recommended analysts to be assigned, and the predicted productivity as reference for more efficient reassigning.
Request model training
If the false positive rate for a model is too high and above the unacceptance level, users can request training for the model for better performance in generating cases.
Conclusion
Next Step
There are some metrics that need to be tracked.
Objective metrics:
Productivity of the team (case/ hour)
Time spent by the managers on tasks
Subjective metrics:
Satisfaction level of fraud managers
What I learned
How to work on a project that requires unfamiliar domain knowledge
I believe my early research helped me a lot during the design process, and I know this is true for any UX design projects. But in this case, I was very unfamiliar with the domain knowledge and I think my research and my summary for the work flow played a more critical role than usual.
How to deal with data at scale
I was given a very large amount of data during this project, so I spent a lot of time thinking about how to best present and use them. I am still no expert in this, but what helped me in this project was, first try to be selective, and do not use all the given data. After I narrow down to a subcategory of more important data, I can apply all kinds of methods to make the data more digestible and meaningful to the users.