Cooking to Connect
Project Type
Design Assignment
Tools
Figma
Product Type
Tablet App
People
Me - UX Designer & UX Researcher
Design Assignment
Prompt
Design a cooking app for friends and family who are living separately. They should be able to share and follow along with recipes while cooking together across their different households.
Outcome
Cook to Connect, is an app for users to cook with family/friends remotely. Users are able to schedule cooking activities, video chat and refer to the recipe conveniently during the process.
Check out the prototype in Figma!
Design Process
Sprint
Use Design Sprint process to develop design solutions and solve the problem in a short time period.
Understand
With the given prompt, I started from the basic questions and user research to understand user needs, pain points and discover design opportunities.
Define Audience
Who are the users?
Cooking app users:
People who like cooking
People who live separately from friends or family
User Research
Why this product? - understand the goal
When and where? - understand context and needs
Quick interview with 3 participants.
As none of the people I reached out have the experience of cooking with family and friends remotely, I separated it into two main scenarios and asked questions separately for each one: living separately from family/friends, and cooking.
About cooking:
Do you like cooking? What is your cooking process?
Do you refer to recipes? What is the media?
When and where do you cook with family and friends?
Would you like to try cooking with family and friends remotely?
About living separately from friends and family:
How do you stay connected with family and friends? Do you use any online tools?
Do you have any difficulties in staying connected with them?
Synthesize
By summarizing the findings into the diagram below, I find the potential design opportunities after connecting the dots.
Diverge
With the HMW questions, I brainstormed solutions for each one and the corresponding features. To explore more design ideas, I listed out all the stages for cooking remotely together and more design ideas under each stage.
Brainstorm
Decide
Prioritize Ideas
Impact/Effort Matrix to prioritize design ideas
It’s not feasible to implement all the design ideas, I use the matrix below to evaluate and prioritize ideas.
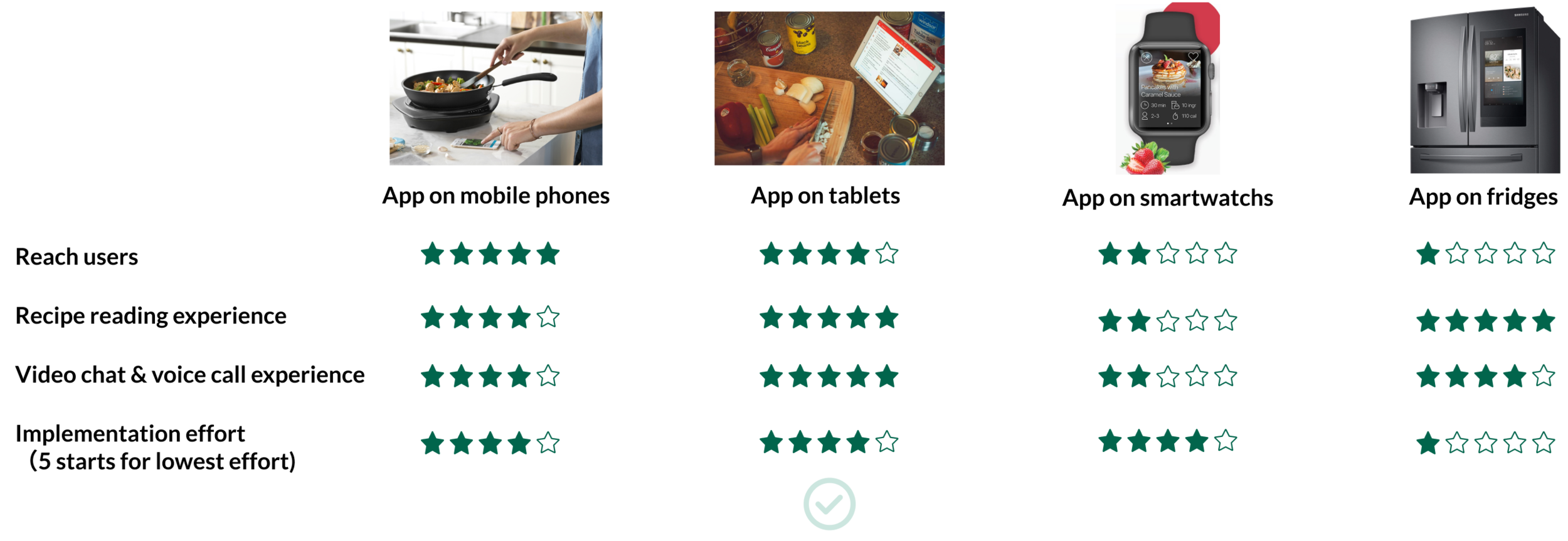
Device Comparison
Compare different devices for app.
After comparing different aspects of the devices, tablet is selected. Tablets are widely accepted for home use: on the couch, at the dining table and in the bedroom. Approximately 52 percent of adults in the United States owned at least one tablet. Besides, with the relatively larger screen, it provides better cooking and video chat experience than other mobile devices.
Storyboard
Visualize the converged ideas by storyboarding
I created a series of storyboards to visualize the most important features and the user flow based on the previous decided design ideas.
Prototype
Initial Site Map
Initial Design
Because the limit of time, I worked on the prototype for the most important user flows: schedule cooking activities and attend cooking activities.
Schedule Cooking Activities:
User Stories
As a user, I want to search recipes by key words, so I can find the recipes for the food I am interested in.
As a user, I want to filter the search results, so I can find the most ideal recipes for me and my family/friends.
As a user, I want to schedule a cooking activity with the recipe I find, so I can send an invitation to my family/friends and get a reminder for it.
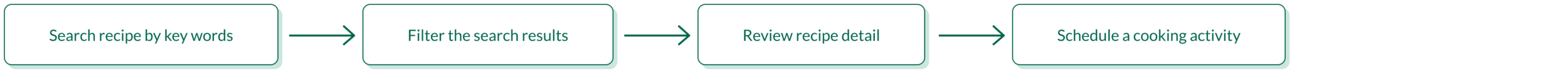
User Flow
Attend Cooking Activities:
User Stories
As a user, I want to review my upcoming cooking activities, so I can get the details I need for this activity to prepare for it and join it when it happens.
As a user, I want to video chat with my family/friends in the activity, so I can feel I am cooking with them together.
As a user, I want to follow the recipe and check details for each step, so I know what to do for the next.
As a user, I want to take photos with my family/friends in the activity and share on social media, so I can record the great memory for the activity.
User Flow
Validate
To validate my initial design, I sent the low-fidelity prototypes to 3 participants and iterated the design based on their feedback.
Get feedback & iterate
Feedback 1 - “The homepage looks more like a recipe app instead of a remote cooking app for me.“
In the initial version, the homepage is all about the recipes, which does not convey the information about cooking remotely together to new users. For the iterated version, I added more cooking activity related information on the homepage and moved the recipe related features into a separate page.
Feedback 2 - “The reading order on the recipe detail page is confusing for me.“
The recipe detail information is presented in 2 columns for the initial version. The reading order is not clear and users need scroll up and down to read all the information. To help users browse easily, I integrated “ingredients & cookware“ and “Instructions“ into one column with tabs in the iterated version.
Iterated Prototype
Users are able to discover recipes on the “Recipe“ page. To help users find recipes easily, they can select from the “trending recipes” or search with key words and filters.
After users find the recipe they are interested in for cooking remotely together, they can review the details including ingredients, cookware, instructions, on the recipe detail page. They are able to save the recipe for later use and share it with others.
After deciding on a recipe, users can schedule a cooking activity to invite their family/friends. An invitation email will be sent out after the schedule form is completed.
Users join cooking activities from the activity card on “Cooking Activity“ page. During the activity, they can video chat with family/friends and refer to the recipe on the same screen. Each step is on a separate instruction card, which can be switched by swiping or tapping on the step number. A name tag for each participant will be shown on the progress bar to help them learn about other people’s progress.
After the cooking is done, users can take a group photo and share a post on social media. It is an experience similar to in-person activity, which makes them feel more connected.
Style Guide
Green is selected as the primary color. According to color psychology, green is associated with meaning of relaxation, harmony, and freshness. The product also aims to help people get relaxation and freshness by spending quality time with family and friends.
Next Steps
Validate the high-fidelity prototype
Another round of usability testing can be done for the high-fidelity prototype. The results can be used to measure the success of the design and whether any new features are needed.
Continue improving features for cooking and video chat
More features can be included for better remote cooking experience, including activities reminder, recipe editing, adding recipes to the voice assistant, etc.
Takeaways
Break down a problem into smaller ones
The prompt is not a familiar scenario for me and the people I reached out to. I broke it into two smaller problems, which I am more familiar with.
Engage users throughout the process
I learned a lot and got feedback from users at different stages during the design process. It’s crucial to validate the assumptions by listening to users and get insights.