
AI-Based Home Search
Company
Flyhomes
Tools
Figma
Duration
3 Months
My Role
Product Designer
Overview
Problem
AI-based Home Search is a new AI-based search feature in the Flyhomes online marketplace. It allows users to efficiently find their dream homes by collecting detailed user preferences and generating match scores.
Low conversion rate from search traffic to home tours
Despite a significant influx of users driven by our paid social media advertising efforts, only a fraction of them were successfully discovering homes they were interested in and initiating tour requests – a critical step in engaging with Flyhomes.
Goals
We formulated project goals that directly aligned with the problem: to streamline the process of users finding their dream homes efficiently and concurrently boost the conversion rate from search traffic to tour requests.
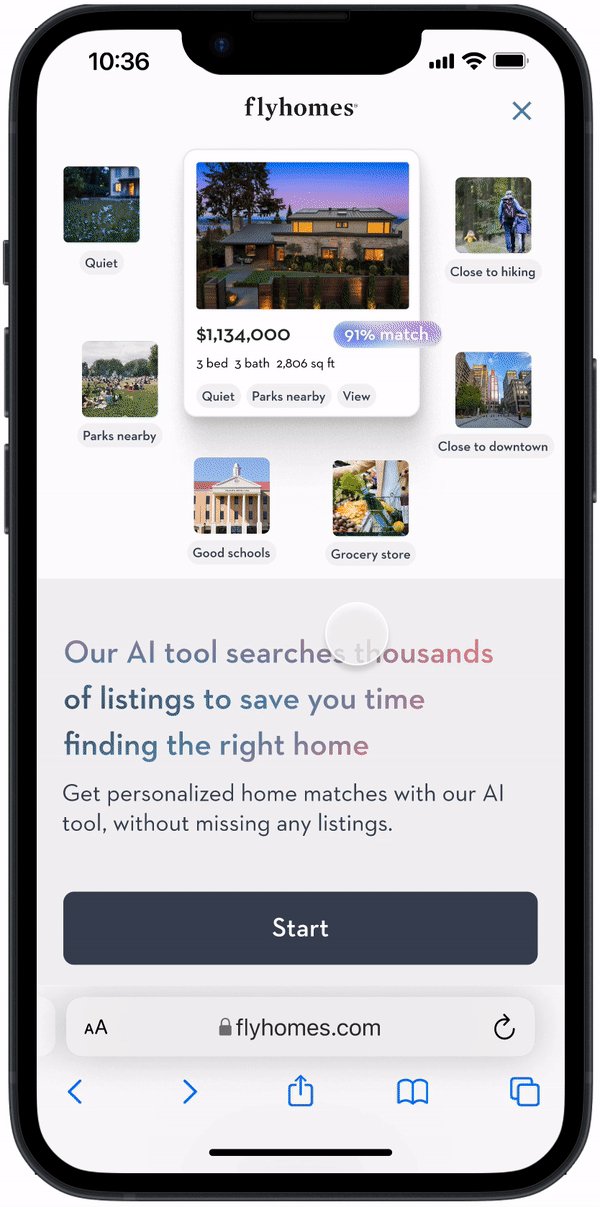
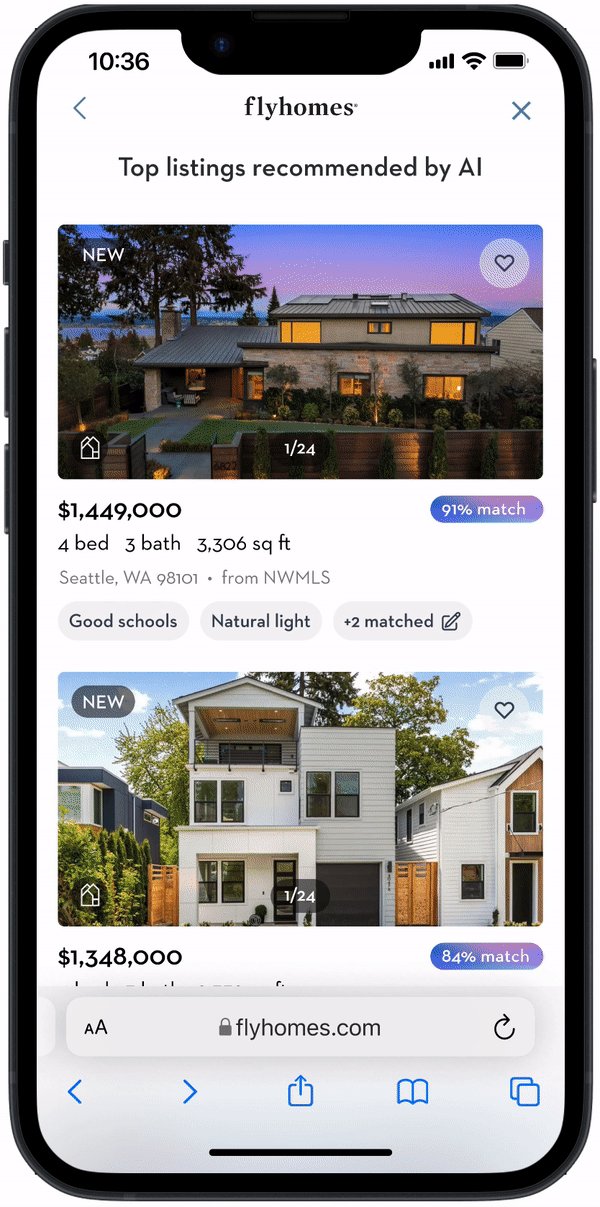
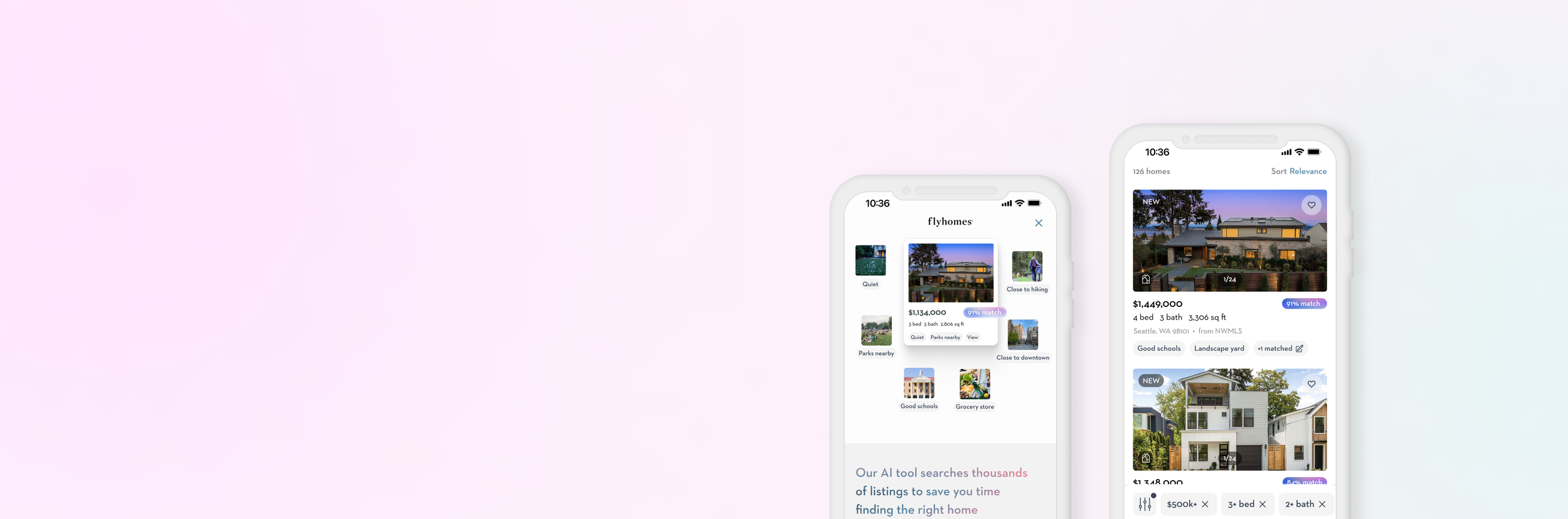
Feature Preview
Home listings search results prioritized by match scores
The listings are prioritized by the match scores based on the home features of each home, which reduces the number of listings that users have to go through.
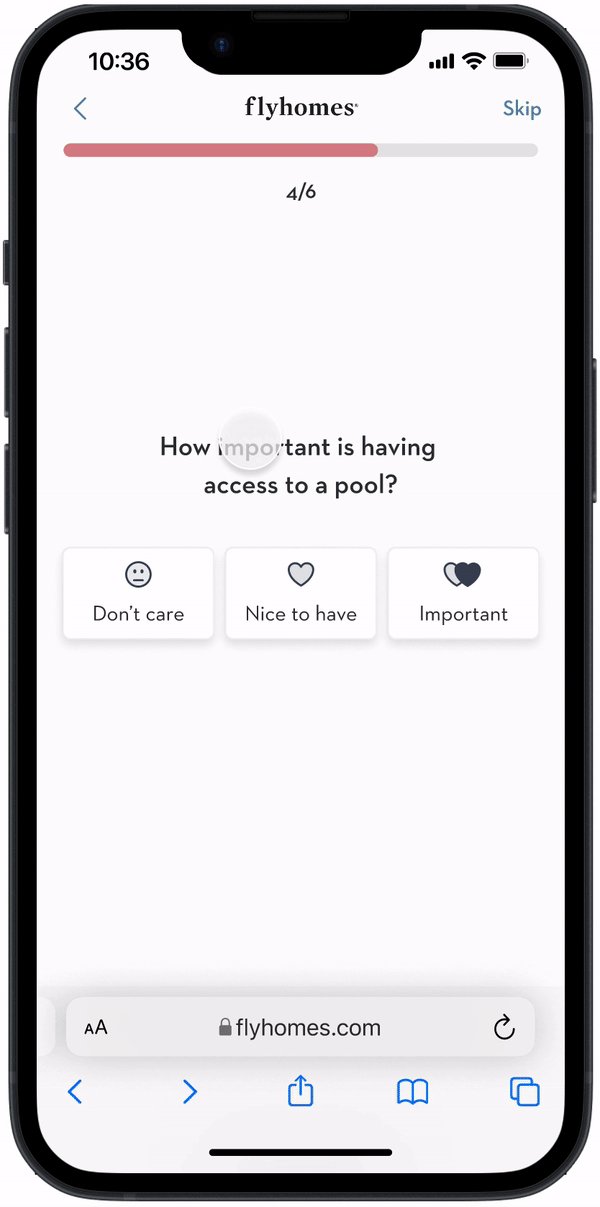
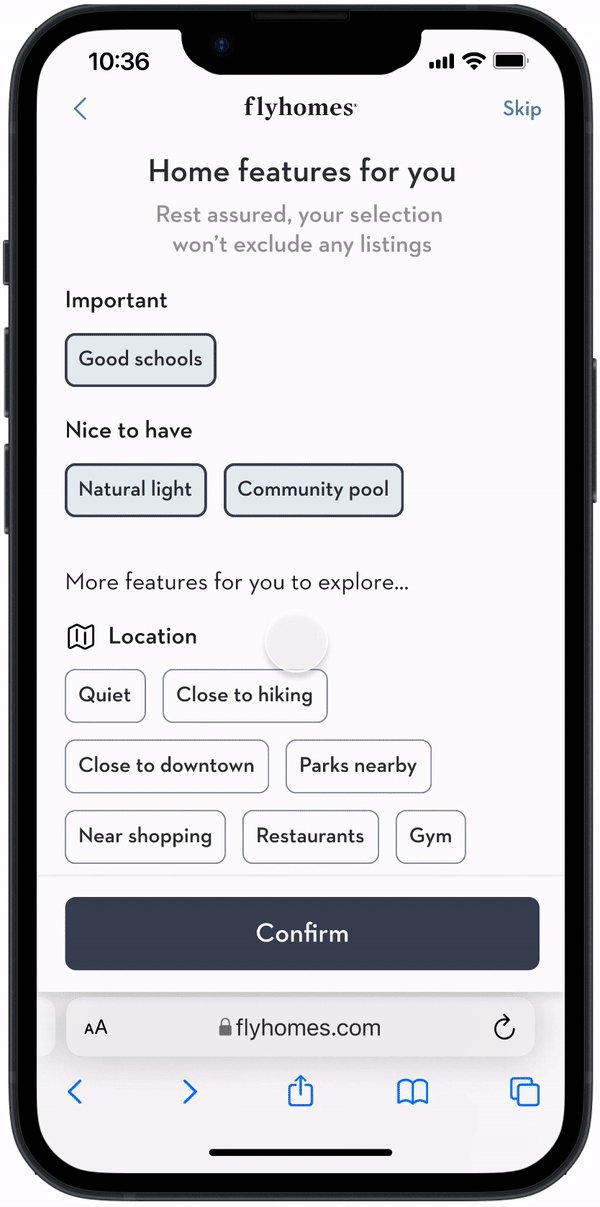
Set up home feature preferences
Users are able to set up detailed preferences by selecting home feature tags and set up importance levels.
Home listing details summarized into home feature tags
The home feature tags are presented on the listing detail page, allowing users to digest the information more efficiently.
User Research
Home search user journey
Define pain points & strategies
Through interviews with homebuyer participants and Flyhomes Agents, three key pain points emerged in their experience with online home search.
How the solutions work as a system
This feature utilizes data extracted from listing details and user-defined home features to calculate a match score for each listing. As a result, listings are ranked and prioritized based on this score, providing more personalized and smarter recommendations, and ultimately helping users find their ideal homes more efficiently.
Design
Initial idea: Set up preferences by selecting tags
Test the initial idea
Building upon the conceptualization, I crafted an initial design version enabling users to define their home feature preferences and receive recommended listings.
To validate the concept, I collaborated with our UX Researcher to conduct multiple rounds of usability testing with participants, collecting their valuable feedback.
Insight 1
Insight 2
Participants were factoring both must-have and nice-to-have features when browsing listings.
Iteration: Make it more intuitive - provide options for importance levels
In the iterated version, I allow users to provide more vague responses, letting them express the importance of a feature rather than just turning it on or off.
Iterated preference setting up flow
Instead of using binary questions, users were given the flexibility to assign importance levels to each home feature. This allows users to categorize features as important, nice-to-have, or of no particular importance, making it clear that they are expressing their preferences rather than setting up filters.
Participants considered the home tags as filters and were concerned that they would see less listings.
Prototypes
User feedback from the 2nd round of testing
We did another round of usability testing with the iterated version and it received very positive responses from the participants. They believed that it’s a unique feature allowing them to save a significant amount of time, which is exactly what we have hoped for this feature.
Outcome
After launching the AI-based home search feature as an experiment on our website, we noticed substantial improvements in key metrics. This included a notable increase in users accessing listing detail pages for browsing listings and a surge in users requesting home tours. Consequently, the feature has been fully integrated into both our website and app.